Building My Static Site with Pelican
20/Feb/2021 | Technology
What are we even talking about?
In a traditional setup, a request recieved by the web-server (like NGINX) is forwarded to the Content Management System (CMS, like Wordpress). The CMS uses a number of templates, and data from a site database to build an HTML page specific to the request, and return to the user. This allows specifying dynamic behaviours based on user inputs.
A static site, by contrast, is a combination of HTML, CSS (Cascading Style Sheets), and JavaScript (for dynamic behaviour on the client), stored as simple files and served directly by a web-server or content delivery network.
So why a static site?
Low Complexity aka I get confused easily
Traditional CMS based webhosting requires, in addition to a webserver, a CMS to create HTML pages, plugins to provide functionality, knowledge of a coding language, and a database for the CMS. By contrast, a static site is just a collection of HTML pages, JavaScript and CSS on a webserver - way less for my brain to comprehend and be confused by.
Low Cost aka I am cheap
Services like S3 or GitHub Pages make hosting costs practically free for low traffic sites (besides the cost of buying a domain). I chose Github Pages for my site, which means no money spent to serve the three people who visit my site.
Maintainability aka I am lazy
The content of a static website is stored as a collection of marked up text files. This means backups are as easy as a source-control system (yay Github!). Updating the content is as simple as firing up a text editor. Bulk changes and searches within the content are easy. And it is easy to convert from markdown to a different format. All this in addition to avoiding maintenance of the database, CMS and server.
Security aka I am paranoid
Every out of date plugin, (esp. third party plugins), unpatched database and server is a potential attack surface. Code that I write is probably only going to increase points of infiltration. And I don't want your data, or mine, exposed to the world.
Speed aka I am impatient
Serving a static site is extremely fast because all the web server needs to do is return a file. Site optimization (minification, image optimizations etc) can be performed before deploying, to further reduce bandwidth needs (something I will explore later in the series). A CMS must build pages from scratch using content from the database. Plugins add additional time to this operation.
A Project aka I want to be cool
I was looking for a project to combine a bunch of concepts which I think I will need going forward, and having a website that I can futz around with to be cool seemed like fun.
Okay, okay.. So?
So.. enter Pelican my Static Site Generator (SSG) of choice.
SSG?
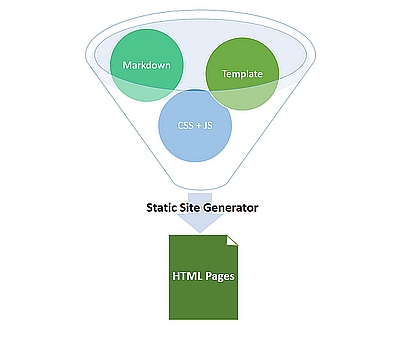
A Static Site Generator (SSG) is an environment / platform that combines content written in a markup language (e.g Markdown) with pre-created templates (written with a templating engine like Jinja), to produce HTML/CSS/JS that can be served up.
SSGs are an alternative to the traditional CMS in that once you build the scaffolding that is the theme of your site - all you worry about is the content.

Popular static site generators include Jekyll (Ruby), Pelican (Python), Hugo (Go) and Metalsmith (JS) — see StaticGen for many more options.
I chose Pelican because:
- It is written in Python which I wanted to get more familiar with.
- It uses Jinja2 for templating - which I am at least vaguely aware of how to use.
- It supports content written in Markdown which I use to write content.
- There are enough plugins to get my site most of the way there in terms of functionality I want.
Took me a while to figure out what goes where - but Pelican has decent documentation, and now here we are.
What I learned
Well, besides brushing up on HTML, CSS, and creating a project in Python, there are a few things I got from the experience.
- While SSGs take away most the drudgery of hand-coded static sites, they are not for everyone. If you are NOT technically minded, and can't be bothered to trawl through StackOverflow while hating yourself for why a specific plugin doesn't work or why your site won't deploy - perhaps look at Wordpress.
- It takes way longer to port a theme over to Pelican than you would think. It's fun (I think), but budget time. There are plenty of pre-made themes to choose from, no doubt - but getting things "just so", especially with plugins - is time consuming.
- We take a lot of things a CMS provide (forms, comments, search, logins) for granted. Conversely, we also overrate the need for some of those things.
For me, the challenge was fun, and gave me a chance to work my long disused technical muscle, learn a few tricks and refresh some old ones. Now that I have a blog I poured my sweat and tears into, maybe I'll even write more!
Leave a Comment!
(Comments are moderated and will appear here when approved)
Recent Posts
Book Review: Our Impossible Love by Durjoy Datta
Aisha and Danish, dissatisfied with their lives and confused about their place in the world, meet when Danish becomes Aisha's student counsellor for Aisha. Together they embark on their separate journeys to learn about love, life, friendship, and themselves...
Book Review: Death of a Salesman by Arthur Miller
A tale of the final days of salesman Willy Loman and his pursuit of the American Dream. The tale of unmet expectations, career failure, family tensions, regrets, cowardice, frustrations and self-realizations. This book is a gut-punch (or ten).
Book Review: Stardust by Neil Gaiman
Young Tristan Thorn, besotted by Victoria Forester, heads beyond the safety of Wall, to the magical, enchanted land of Faerie to bring her a fallen star and win her heart. He finds the star, and we find a tale - charmingly emotive and fluid...
Pawanraj
This is a test comment!